What is LinguaSnapp?
LinguaSnapp is a project initiated by Prof Yaron Matras as part of the Multi-Lingual Manchester project to gather information on multi-lingual signage across the city. Users of the mobile app can take photographs of multilingual signs and answer a series of questions to provide additional information about its design, purpose and context. The app then uses the device GPS to obtain the location of the sign and sends the photo and its data to the LinguaSnapp servers. Project administrators can then use the LinguaSnapp web application to review the submissions and publish anonymised information to the public website.
Since its inception, the mobile app, web service and web site has been adapted by a number of collaborating institutions and customised for different cities around the world. Manchester itself is responsible for three of these “flavours”, Manchester, Jerusalem and Melbourne.

Why the upgrade?
The first version of the mobile app and web service was built back in 2015 by Research IT’s Andrew Jerrison and shipped with the web application. For ease of implementation at the time, it was built using JQuery Mobile, a Javascript-based hybrid platform for Android and iOS. To compile the application, the now defunct PhoneGap Build cloud service was used, with the app published under the University brand for Google Play and the Apple App Store.

A new UI, a better UX
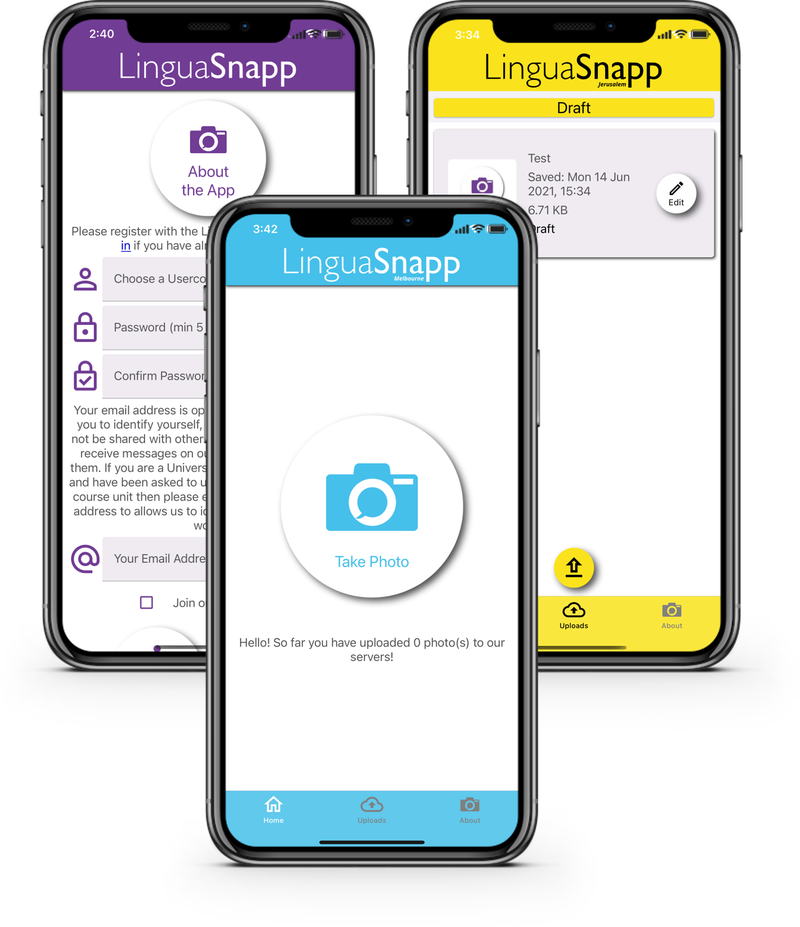
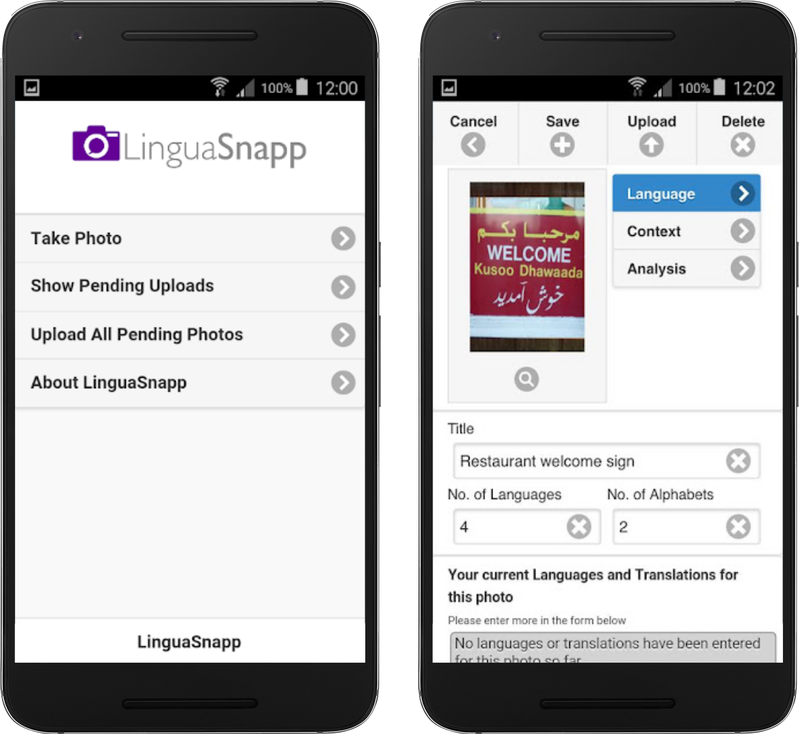
Version 1.0 of the LinguaSnapp app boasted a functional UI in a time when lists of actions on a page were a popular UI design choice. However, mobile app design is a fast-paced world, with users interacting with apps is evolving ways. Given the opportunity, it was a good time to rethink the UI flow to ensure it provided the user experience (UX) expected by users in 2021.

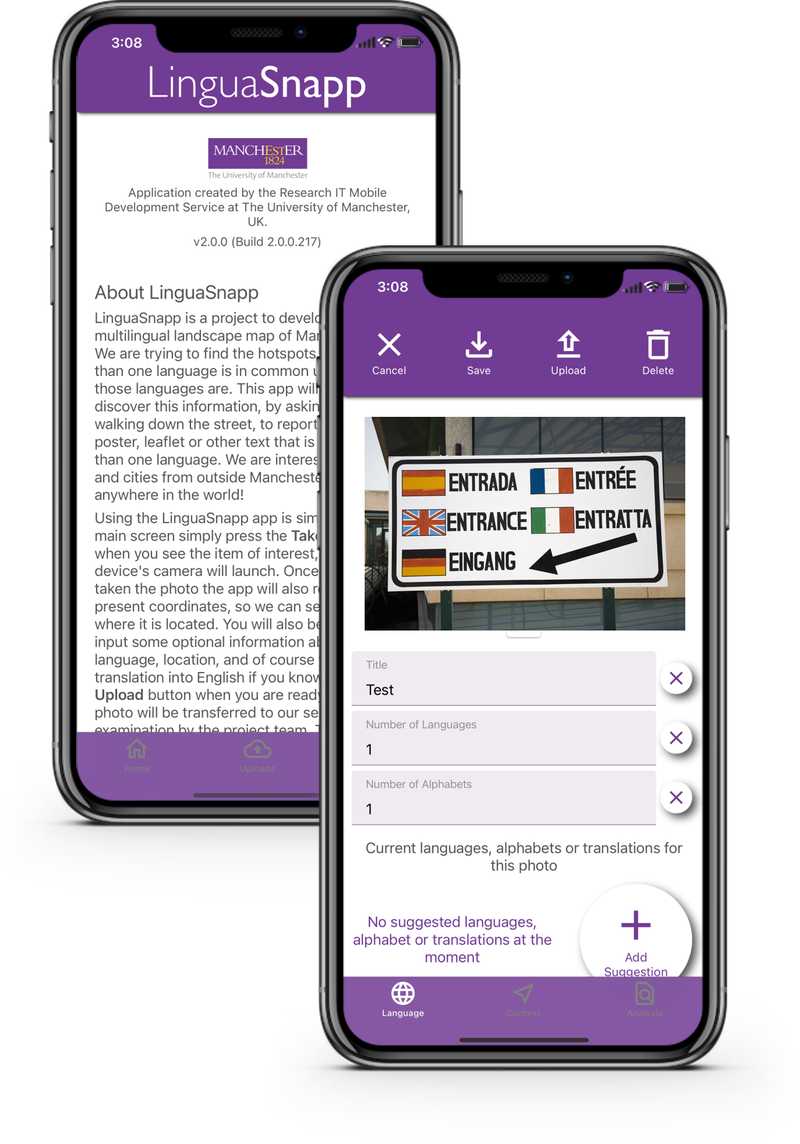
For version 2.0, we opted to use Xamarin.Forms Shell as the basis for our design, featuring a tab bar at the bottom of the screen for primary navigation, a second tab bar at the top of the screen for editor actions as well as floating actions buttons and modal pages for a look and feel similar to Google’s Material Design. The result is an intuitive app with a modern appeal without compromising any of the original features of version 1.0. We even made a few improvements along the way, adding in the ability to view your sent items and export all your photos and their data to a shareable, citable PDF.
Easy Customisation
One of the strengths of the LinguaSnapp software is its ability to be customised with little developer effort. Changing frameworks from JQuery Mobile to Xamarin.Forms (soon to be .NET MAUI when .NET 6 releases later this year), inevitably meant, the process of customising the mobile app needed to be rethought. Developers using version 1.0 of the mobile app, would need to first clone the entire mobile app code to their own repository, then follow a series of written instructions to apply branding changes, then recompile the application from scratch. Any bug fixes in the original code would not be readily available in the clone.

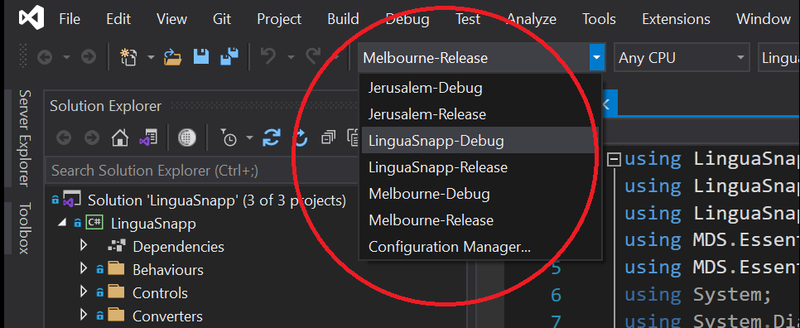
In version 2.0, we opted to leverage the Configuration Manager within Visual Studio (and Visual Studio for Mac) to make the customisation process simpler and easier to maintain. Developers just add a set of files to the Visual Studio solution, in the same vein as the other flavours, and insert some conditional build parameters for their new configuration to inject the appropriate brand into the code at compile-time. The result is that, if desired, all the brands can live in the same code repository with all non-customisable parts of the code remaining shared by all flavours. This means that if we fix an issue or add a feature, all flavours of the mobile app will benefit immediately without developers needing to apply the same fix to every flavour individually, or indeed track down any clones of the code.
On working with the MDS, Dr Tine Breban remarked: “we were all very impressed by the efficiency and the clear planning of the entire project, as well as with the end result”.
Contact Us
For more information on LinguaSnapp, you may wish to contact project administrators Dr Tine Breban and Dr Viktor Leggio, School of Arts, Languages and Culture. If you would like us to develop a mobile app for you, help you develop your own or even distribute your app under the University brand, then please get in touch either via email or via the Support Portal.

