The Technology Behind the Service
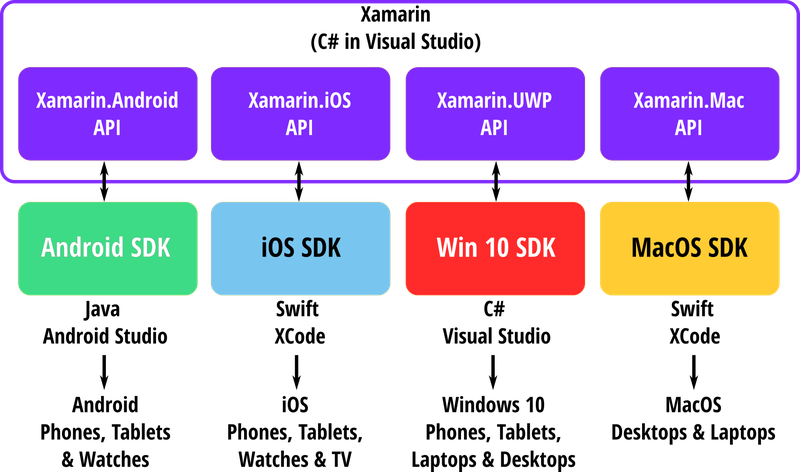
The Mobile Development Service is built around a common technology stack from Microsoft called Xamarin. This technology is based on Microsoft’s .NET platform and allows our developers to build mobile apps using familiar tools (Visual Studio and the C# language). When researchers want to build a mobile app for both Android and iOS, rather than having to write the app in both Java for Android and Swift for iOS, our developers use the Xamarin framework to write the app in C# allowing us to write apps faster.

Xamarin.Forms: Next Level Efficiency
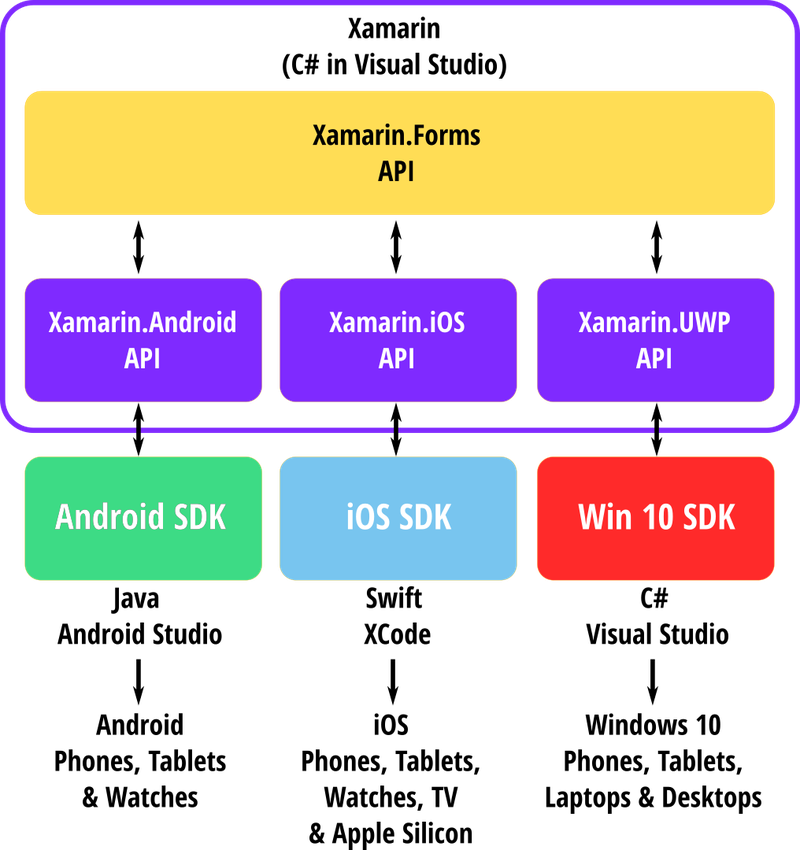
The Xamarin.Forms application programming interface (API) takes this concept to the next level by sitting on top of the Xamarin.Android and Xamarin.iOS APIs. Xamarin.Forms takes the parts that Android and iOS have in common and allows our developers to write the app just once using these common elements. Xamarin.Forms then takes care of the rest depending on which platform we deploy the app to; a Xamarin.Forms “button” will be drawn as a native button on Android and iOS respectively from the same code.

What about Windows 10 and MacOS?
The Xamarin framework offers more than just APIs for writing mobile apps. It also offers the ability for our developers to target other parts of the Google and Apple ecosystems.
MacOS
With the introduction of Apple’s new M1 processor (Apple Silicon), applications written for iOS and published through the app store can now by downloaded and run directly on MacOS as an “iOS app for Mac”. These apps are not like traditional MacOS desktop applications but a special type of app that have the same look and feel as if they were running on an iPhone or iPad. So, if we write the app for iOS, we are simultaneously writing it for Apple Silicon MacOS as well. If you want a more traditional desktop feel to your MacOS apps, the Xamarin.Mac API can be used to create one.
Windows 10
Window 8 left a lot to be desired for many. However, one positive thing to come out of “revolutionising Windows 7” was the introduction of the Universal Windows Platform (UWP). UWP is an application platform which targets a wide range of different devices running Windows 10 from desktops to mixed reality headsets. This also includes mobile via the now defunct Windows Phone OS. Xamarin offers the Xamarin.UWP framework which allows us to write apps for Windows 10 devices from tablets to your desktop. What's more is that Xamarin.Forms also hooks into Xamarin.UWP allowing us to deploy an app written just once to Android, iOS, MacOS (Silicon) and Windows 10 (UWP) – magic!
WatchOS, Android Wear and tvOS
Xamarin also offers APIs for writing apps for Apple Watches, Android-based watches and Apple TVs. Admittedly the support is limited at the moment but is growing and will continue to do so with the next evolution of Xamarin.Forms, Microsoft’s .NET MAUI, which we will introduce in a blog post later this year.
Removing the Rose-Tinted Spectacles
As wonderful as it is to be able to quickly a target lots of different platforms from the same codebase, it comes with some caveats:
Limited Features
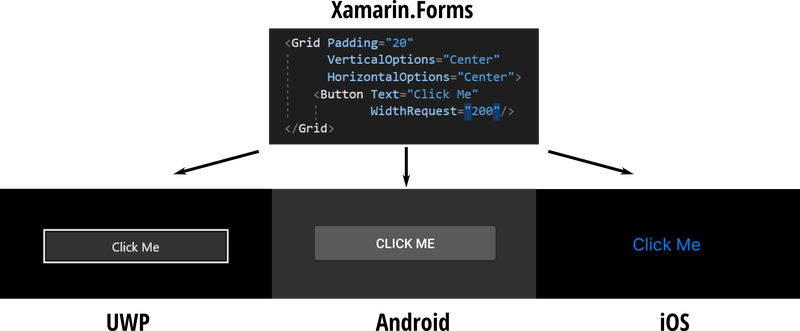
Xamarin.Forms relies on its three target platforms (Android, iOS and UWP) having common elements. This is certainly true of user interface (UI) components like buttons where a Xamarin.Forms button translates to an Android button, an iOS button and a UWP button when the app is deployed:

However, what about if we wanted to access the ambient light sensor on the front of a device? The Android OS allows apps to access device sensors directly. However, iOS does not. In fact, apps that break these rules are automatically banned from the App Store. So, because the ambient light sensor is not commonly available, Xamarin.Forms simply doesn’t offer one. If you want to access it on your Android version, our developers must write that bit of code in Xamarin.Android and conditionally invoke it from their Xamarin.Forms code. Unfortunately, iOS users simply don’t get that feature.
User Interfaces
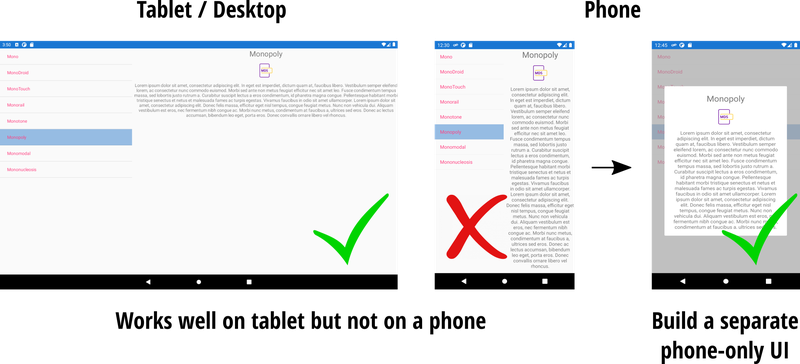
User Interfaces designed for phones don’t always work so well on tablets or laptop screens. If we write an app just the once, we ideally want to design the user interface once too. We can use the limited set of common elements from Xamarin.Forms to build our screens but the layout of these elements and their layout will be the same whatever the screen size which can give less than optimal results. One solution is to specify the UI multiple times and load the appropriate one depending on the platform and screen size. However, we now have now have multiple versions of the UI to write and maintain for which we must pay a price in terms of development cost, time and complexity.

Bugs, bugs and more bugs
The pace of change in mobile technologies is frightening. There have been 55 different versions of Apple’s iOS since the first release in 2007, and 5 different versions of iOS 14 in the last 6 months. In every version, the underlying SDK changes which means the Xamarin APIs need to change with it. If not, then a Xamarin.Forms feature which worked on one version, may suddenly work differently in the next. MDS developers deal with feature regression and missing compatibility all the time as our tools struggle to keep pace with the simultaneous updates of Google, Apple and even Microsoft themselves. Later this year MDS will be publishing a blog talking about our automated test framework which helps us detect problems before our apps are released.
So, can I have it all?
Yes, but not without a little extra effort. Xamarin gives MDS developers access to all the APIs we need to write apps for mobile and desktop using a common language and toolset. However, writing the app once and deploying to multiple platforms does cut down what we can offer for a fixed cost. Complex features and strict UI design rules require us to dig deeper into Xamarin.Android, Xamarin.iOS and Xamarin.UWP and write a platform-specific variation of what you need. This inevitably means we have to write the same feature three times with each one working slightly differently on each platform. Still, it is still better the writing the whole app three times!
Want to develop your own app? Want to release your app to the stores?
Keep an eye out for our upcoming blog post from MDS developer Patricia Barnby who will be talking about our 3-tier service stack:
- You request; we develop & release
- You develop; we develop & release
- You develop; we release
How do I contact the MDS?
The MDS is always looking to be flexible, adapting its policies, processes and tools to meet the ever-changing needs of our research community. If you have any suggestions for us, please contact us on the MDS email address and let us know.
To cost a developer onto your research proposal and secure us to work on your project, contact the MDS Lead, send the team an email or use our Support Portal form and we would be happy to discuss your requirements.