Training is recognised as being something which impacts on job quality and social mobility. Lives can be changed through the completion of an apprenticeship and the well-organised supervision of apprentices can ensure success for the individual. The Apprentice Support Wheel (ASW) app has been designed as a support tool to aid the mentoring process and to encourage continuous engagement of mentors throughout the programme. In addition, feedback from users of the app is intended to aid research into changing the experience of apprentices across all sectors.
Find out more about some of the key innovations that have helped make the app a success.
About the App
The ASW app provides users with the ability to track a "To-Do List" of tasks associated with mentoring a group of Level 2 and Level 3 apprentices. The research team are initially targeting its deployment in the hospitality and catering part of the University’s apprenticeship scheme as part of a proof of concept study. The apprenticeship mentor will use the app to create a profile for each of their apprentices within which they then add bespoke support needs for each apprentice. As the apprenticeship progresses, support details are updated and augmented where necessary.
Keeping the Project on Track
MDS uses an Agile Methodology for project management. Collaboration and regular interactions with our users and product owners are of great important to us to ensure we spend our time building the right thing. Pre-COVID-19 restrictions, regular bi-weekly meetings with users were conducted as face-to-face chats, but now the sprint meetings with our customers are done online via Zoom. Although we initially had to work out how best to conduct these, as time went on, the Zoom meetings have become the new normal. All project requirements and tasks are recorded and monitored using Jira by Atlassian, further described in one of our previous blog posts (Mobile Development Service Making Remote Working Standard).
Working on a shoestring budget, the ASW project was scheduled to be developed and then delivered using only three sprints. In each sprint review meeting, a prototype was presented to the users. The demo triggered discussion and enabled requirement elicitation and agreement. At the start of the project the users were unsure about precise requirements. Very often in research projects there is a gap between what is expected and what is delivered, but the frequent evaluations during the sprint meetings helped establish exactly what the users wanted and, more importantly, did not want, which prevented us from spiralling off on a development tangent in the wrong direction.
Xamarin Forms
The ASW app uses the MDS team standard tooling – Microsoft’s Xamarin framework integrated into Visual Studio 2019. Xamarin Forms is a cross-platform abstraction of the lower-level Xamarin SDKs which extends the .NET developer platform with tools and libraries for building Android and iOS apps using .NET and C#. It is an application framework that includes everything needed to build mobile apps using one codebase, including cross-platform navigation, animation APIs, a dependency service, messaging centre, and much more. Over the years of working with the toolchain, the MDS has augmented the out-the-box functionality of Xamarin Forms to include a bounty of custom controls.
Xamarin Forms on the Dashboard
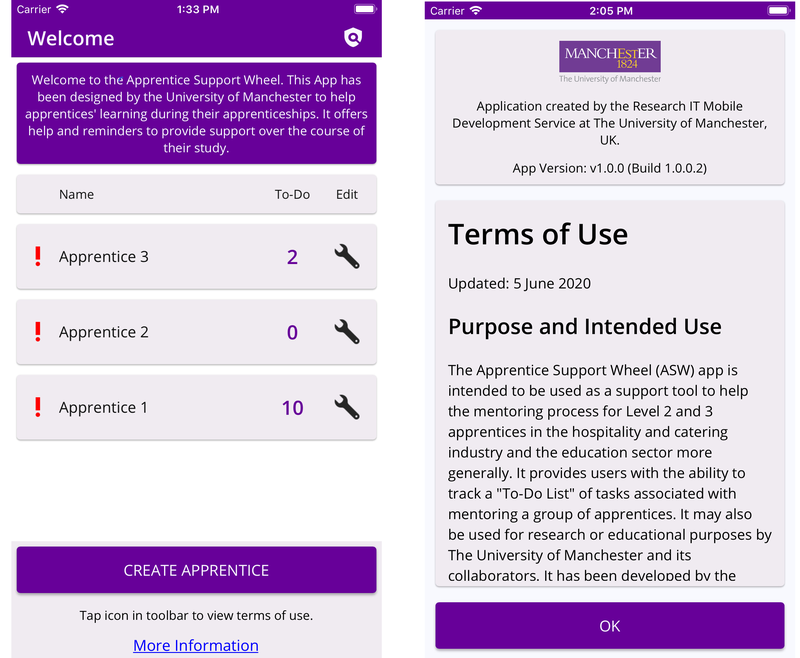
The entry point of the app is a dashboard screen which allows the user to select or create an apprentice before entering the main page of the app. The card-based Material Design feel allows for a summary of the apprentice to be seen at a glance and an intuitive scrolling list experience.
Some elegant cross-platform features used on the page are:
- Material buttons
- Material frames as cards with tap gesture recognisers
- A modal presentation of embedded HTML content covering Terms of Use and Accessibility Statements
- Card-embedded icons to navigate the user to amend the apprentice
- A web link which presents an embedded browser directed to the Alliance Manchester Business School

Apprentice Support Wheel in Motion
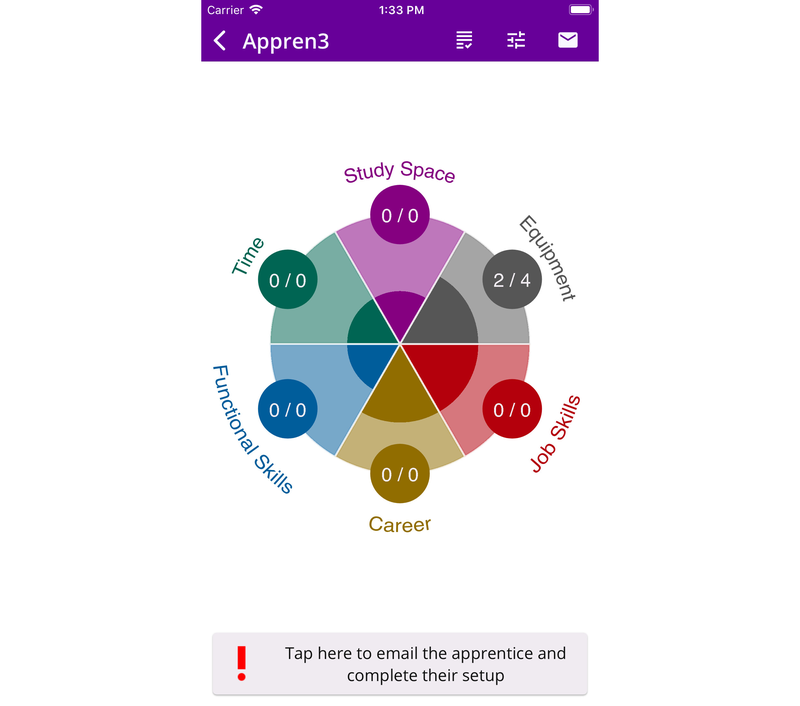
The focal point is a colourful, reactive, graphical wheel screen consisting of agreed support for apprentices. The wheel groups together support actions around six key areas. The number of agreed and outstanding support actions are calculated for the selected apprentice and presented using the wheel labels. Touching on a wheel segment navigates the user to another page to enable updating of support actions previously agreed for the apprentice in the area the segment represents
As detailed in the Happy Birthday MDS article, the wheel was developed from scratch using the Skia Graphics Library and data binding to control, and dynamically update, the wheel values as support is amended within the app. This is seamlessly integrated with an embedded SQLite local database for managing apprentice and support action information.
Again, Xamarin Forms 4.6 offers elegant implementations of the following features:
- Interface to the device’s native email app
- Sliders for recording wheel segment importance ratings
- Data binding and dynamic updating of the wheel to reflect support action amendments

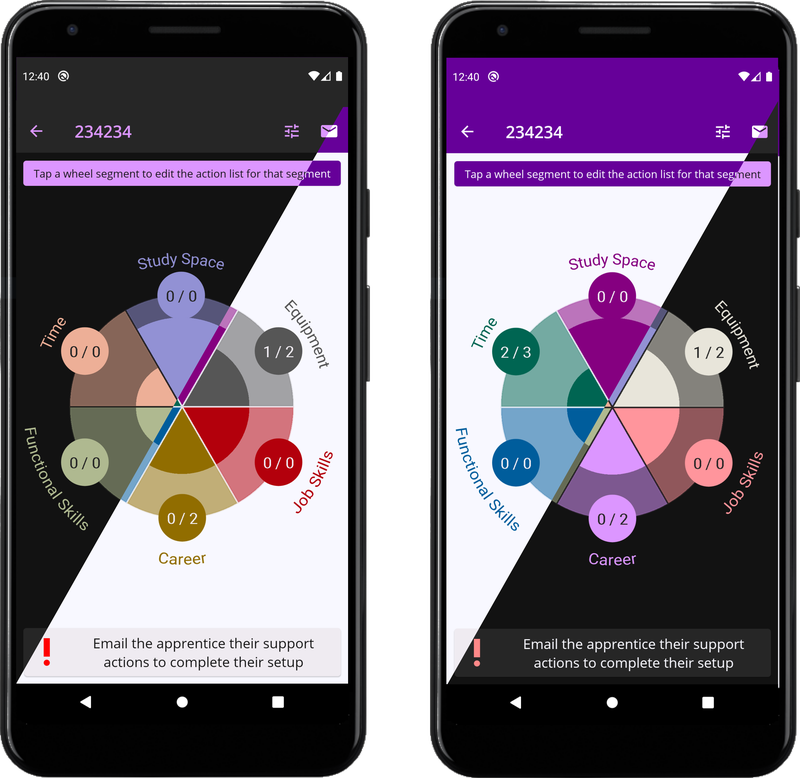
Going Over to the Dark Side
Android 10 and iOS 13 introduced Dark Mode. Dark mode offers app developers the opportunity to design a dark-themed colour palette for all the icons, text, and views colours to improve battery life and assist accessibility by improving visibility for users with poor vision and those sensitive to bright light. Switching a device between dark and light theme can be done via the device settings.
Xamarin Forms 4.6 supports dark mode out of the box, but developers need to do a fair bit of work to use the API in its experimental state. Implementation in ASW app required light and dark versions of all icons and resource colours, plus a platform-specific implementation of a control class to set the theme using the appropriate dynamic resources. All colour themes were chosen to comply with colour contrast requirements to meet our accessibility obligations.

Feedback
The MDS endeavours to constantly improve our tools and processes and so we always request feedback once a project is complete from our product owners. Investigators Gail Hebson and Clare Mumford from AMBS remarked:
“The experience of developing an app with the MDS team was collaborative from the start. Having not been involved in developing an app before, we were not sure what was achievable with our limited budget. The MDS team were open and clear throughout the process about what was feasible and what was not. They showed an interest in our research project which helped them grasp what we were trying to do. The regular meetings created a clear record of the stages of development, the issues that needed to be resolved and what we needed to think about next. We are very excited about the end-product and we think it is going to be extremely useful for the day-to-day mentoring work that is crucial to support apprentices. The app also links directly to the Impact agenda of the University. It makes the outputs of academic research accessible to the wider community and we very much hope it will be used by apprenticeship programmes beyond the University.”
Finally
The MDS is always looking to be flexible, adapting its processes to meet the ever-changing needs of our research community. If you have any suggestions for us, please contact us on the MDS email address and let us know!
To cost a developer onto your research proposal and secure us to work on your project, contact the MDS Lead or send us a message the MDS email. You can also contact us through the Support Portal as the new MDS request form is now live!